How Core Web Vitals Affect Google’s Algorithm
Imagine yourself as someone looking to buy a new camera online. The moment you land on a website, you expect it to load fast and that you’re able to complete a transaction without hassle.
Yet, the opposite happens. You find yourself waiting for 10 seconds to see some page content. And when you finally do, you end up clicking the wrong call-to-action buttons.
This scenario illustrates the importance of Core Web Vitals.
It doesn’t matter if you’re a business owner or SEO service provider. Because if you want your website (or your client’s website) to rank well in Google search results, you need to know what Core Web Vitals are. And more importantly, how to measure and improve them.
Let’s start with the basics.
What Are Core Web Vitals?
One thing that a lot of people get wrong about SEO is this: To improve a website’s ranking, it has to be optimized for keywords. While keywords matter, they’re just one of the many crucial aspects of the entire SEO game.
In this guide, we’re going to shine light on a set of metrics that Google considers important. These metrics impact a user’s overall experience on a web page. Collectively, they’re known as the Core Web Vitals.
Core Web Vitals consist of the following metrics:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
Before we dive into what each core web vital means, here’s why they’re important for your SEO performance. Read the next part.
The Importance of Core Web Vitals
Optimizing your website for them will help you meet your audience’s needs.
Of course, we’re fully aware that people have unique preferences in order to say they’ve had a great experience with a brand. However, with site experiences, certain things hold true for most users, if not everyone.
For example, nowadays, people expect an image or video on a web page to load immediately. If that piece of content takes longer to load, they’re less likely to meet their goals — whether that’s to do research, sign up for a mailing list, or buy a product.
Below, we discuss each core web vital.
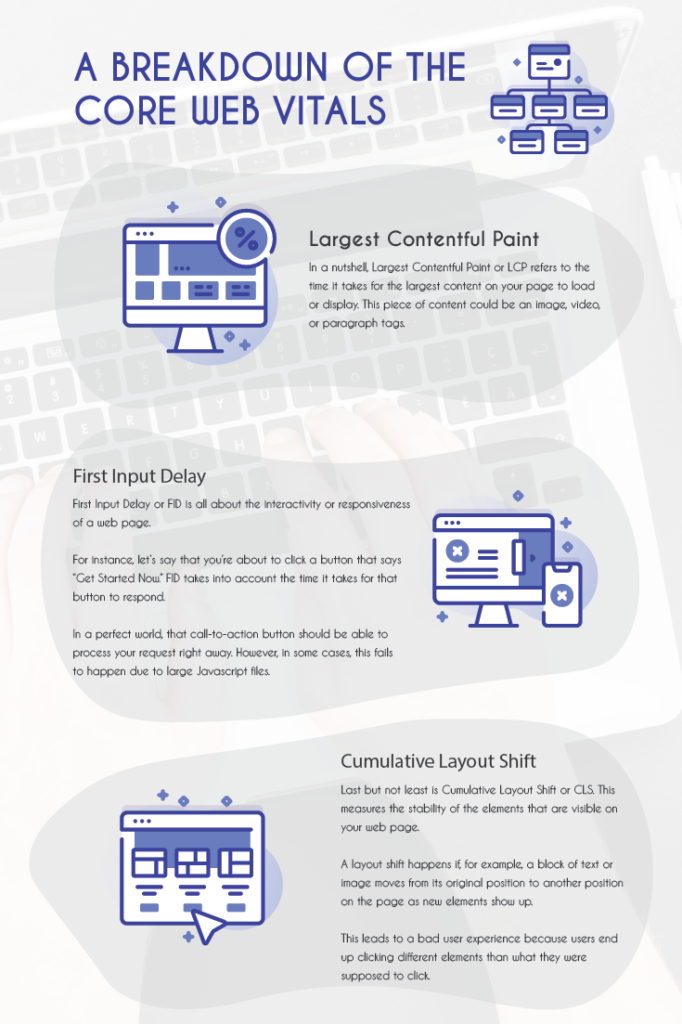
A Breakdown of the Core Web Vitals
Largest Contentful Paint
In a nutshell, Largest Contentful Paint or LCP refers to the time it takes for the largest content on your page to load or display. This piece of content could be an image, video, or paragraph tags.
Ideal score: LCP is considered to be good if the main page content loads within 2.5 seconds.
First Input Delay
First Input Delay or FID is all about the interactivity or responsiveness of a web page.
For instance, let’s say that you’re about to click a button that says “Get Started Now.” FID takes into account the time it takes for that button to respond.
In a perfect world, that call-to-action button should be able to process your request right away. However, in some cases, this fails to happen due to large Javascript files.
Ideal score: You should aim for an FID score of less than 100 milliseconds to satisfy your users.
Cumulative Layout Shift
Last but not least is Cumulative Layout Shift or CLS. This measures the stability of the elements that are visible on your web page.
A layout shift happens if, for example, a block of text or image moves from its original position to another position on the page as new elements show up.
This leads to a bad user experience because users end up clicking different elements than what they were supposed to click.
Ideal score: A good CLS score is less than 0.1.

How to Measure Core Web Vitals (Essential Tools)
At first glance, Core Web Vitals seem too technical, especially for new site owners. But don’t be intimidated. We’ve very fortunate that Google has provided various tools to measure your Core Web Vitals.
These tools are readily available and should be able to help you diagnose issues that might decrease your users’ experiences — and ultimately, affect your SEO and conversions.
Check out these tools:
- Google Search Console. Make sure that you’ve already signed up for this and proved ownership of your website. Search Console features a report that alerts you on the URLs that need improvement.
- PageSpeed Insights. You can use this tool right away. Simply enter the URL of a web page, click ANALYZE, and wait for the scores to show up.
- Web Vitals Extension. You can access this tool from the Chrome Web Store. What you’ll like about this extension is that it measures your web vitals in real-time.
Other helpful tools that are worth exploring, such as Lighthouse, Chrome DevTools, and Chrome UX Report. The ones mentioned above should give you a head start.

Actionable Strategies to Improve Your Core Web Vitals
You should know this: The Core Web Vitals algorithm update will go live in May 2021. Don’t wait for these metrics to become a ranking signal before you take action.
Here are a few things you can do to gear up your website.
Take advantage of lazy-loading.
Lazy-loading, as the term implies, delays the loading of a piece of content until it’s needed by your users. This technique should help improve your LCP score.
According to a Google web.dev article, you can implement this without writing a custom code. Check out their resource here.
Minimize JavaScript.
We mentioned earlier that large JavaScript files can negatively affect a user’s interaction with a page. Minification entails removing any unnecessary JavaScript characters which can be done using a free JavaScript minifier.
Reserve space for slow-loading elements.
Ads often load slower than the rest of your page content.
To prevent this from affecting your CLS, be sure to reserve enough space for it so that when it loads, the rest of your page elements won’t get displaced. Just make sure that you give it the right dimensions (height and width).
Get Your Website Ready for This Update
Core Web Vitals should definitely be one of the SEO areas to focus on this year. Just because you’re already providing high-quality and engaging content, doesn’t mean you can ignore things like loading time, interactivity, and page stability.
Whether you’re trying to boost SEO, improve conversions, or outperform the competition, pay attention to Core Web Vitals. Try exploring the tools mentioned above to check your site.
Small tweaks such as minimizing JavaScript can make a big difference to your site. If you’re unable to make these improvements yourself, have your developer do it.
We hope you learned from this article. To your SEO success!